Given the following conditions:
- We have two views with a paired position (but not size) with a matchedGeometryEffect.
- Both views are of different sizes.
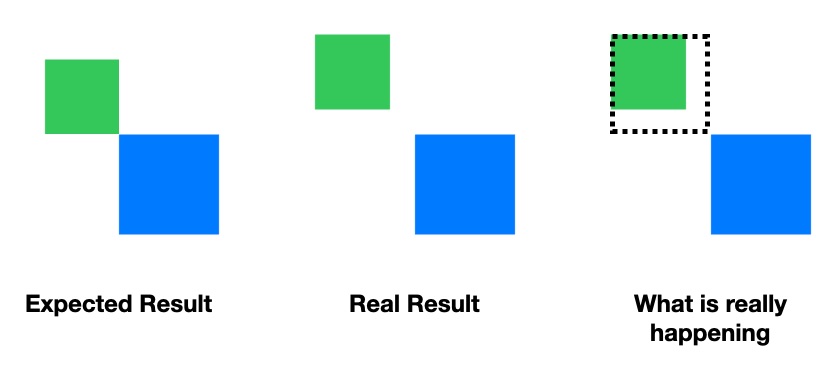
The anchor point in the call to matchedGeometryEffect of the non-source view is wrongly interpreted. For example, if we specified .bottomTrailing as the anchor point, instead of using the right bottom corner of the view, it uses the right bottom corner of the view, as if the view had the size of the source view (which it doesn’t).
Bug Report: FB7967943
Workaround: Yes, kind of, see below.
Last Version Checked: Xcode 12, Beta 4. Fixed in Beta 4.
Sample Code
struct ContentView: View {
@Namespace var ns
var body: some View {
Group {
Rectangle().foregroundColor(Color.blue)
.matchedGeometryEffect(id: "id1", in: ns, properties: .position, anchor: .topLeading, isSource: true)
.frame(width: 100, height: 100)
Rectangle().foregroundColor(Color.green)
.matchedGeometryEffect(id: "id1", in: ns, properties: .position, anchor: .bottomTrailing, isSource: false)
.frame(width: 75, height: 75)
}
}
}This is the outcome:

Workaround
Provided we know the size of the green view, we matched .position AND .size (i.e., .frame) but force the size again.
struct ExampleView: View {
@Namespace var ns
var body: some View {
Group {
Rectangle().foregroundColor(Color.blue)
.matchedGeometryEffect(id: "id1", in: ns, properties: .position, anchor: .topLeading, isSource: true)
.frame(width: 100, height: 100)
Rectangle().foregroundColor(Color.green)
.frame(width: 75, height: 75)
.matchedGeometryEffect(id: "id1", in: ns, properties: .frame, anchor: .bottomTrailing, isSource: false)
.frame(width: 75, height: 75)
}
}
}