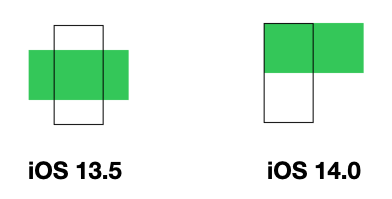
GeometryReader has changed the way it displays its contents. On iOS 13.5, contents were placed centered in the GeometryReader. Now in iOS14.0, contents are aligned with the top leading corner.
Bug Report: FB7971927
Workaround: Using offset() in the inner view, or a flexible container inside the GeometryReader with the right alignment.
Last Version Checked: Xcode 12, Beta 4
Sample Code

struct ContentView: View {
var body: some View {
GeometryReader { _ in
Rectangle()
.fill(Color.green)
.frame(width: 100, height: 50)
}
.frame(width: 50, height: 100)
.border(Color.black)
}
}Also note that specifying an alignment in the frame of the GeometryReader has no effect. I doesn’t now, and it never did.
One workaround I could think of is to wrap the internal view inside another view. Match the wrapper view’s frame to the GeometryReader’s and set alignment on wrapper’s frame modifier.
Thanks Ahmed! Yes, that works too. Since iOS 14 is now GM, it seems we’re stuck with this behaviour.
Thanks
Thanks! Here’s a “drop in replacement” for GeometryReader, whenever this is bugging you…
Works great! The struct definition should just be changed to
Hi,
Does anybody know why GeometryReader is not called on iPad when the horizontalSizeClass changes. For instance, if you have a window in split view and move the slider to change the size of any of the windows the GeometryReader is not called again for the views and the layout of the content is not updated properly as a consequence.
Thanks in advance for your help!