After posting this article, I realized that due to a bug in SourceKit, the numbers here are a bit underestimated. They do not include the Charts API types, methods and properties. SourceKit is currently crashing when trying to open the interface file of the Charts API. I will update the numbers as soon as sourcekit is fixed.
One more year, the WWDC has come and gone. And so it is time for me to start writing articles on the exciting changes and additions it has left us. Every year, in order to better plan for the updates of the Companion for SwiftUI app, my first step post-WWDC is to go through the entire API first. This will let me see how much work I have ahead.
This is a great opportunity for me to translate all these changes into numbers, and since this year SwiftUI adds a new Charts API, why not take the chance to plot those numbers too.
Today we will also look to the past. We are now starting the fourth year in SwiftUI history, so I think it is a good time to put those numbers into perspective and see how much the API has evolved.
New types
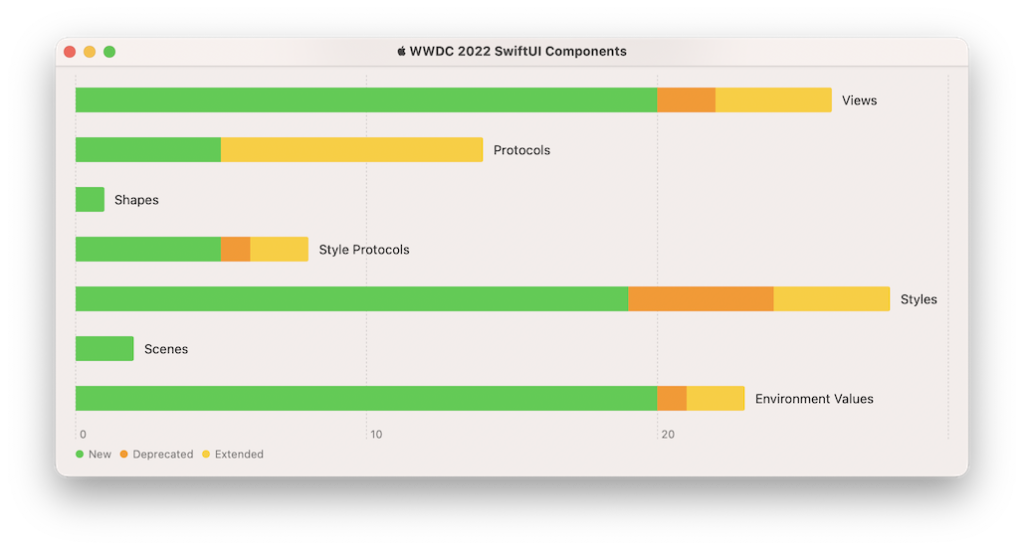
The following chart shows the number of types that are new, deprecated, or already existed but are now extended to a new platform (e.g., Tables where only available on macOS, but now they can also be used with iOS).

| Type | Added | Deprecated | Extended |
|---|---|---|---|
| Protocols | 5 | 0 | 9 |
| Views | 20 | 2 | 4 |
| Shapes | 1 | – | – |
| Property Wrappers | – | – | – |
| Scenes | 2 | – | – |
| Environment Values | 20 | 1 | 2 |
| Style Protocols | 5 | 1 | 2 |
| Style Types | 19 | 5 | 4 |
| Total | 72 | 9 | 21 |
Although these numbers don’t look too impressive, when we look deeper, we find out that the existing views and protocols have exploded in number of methods, properties and initializers. See below.
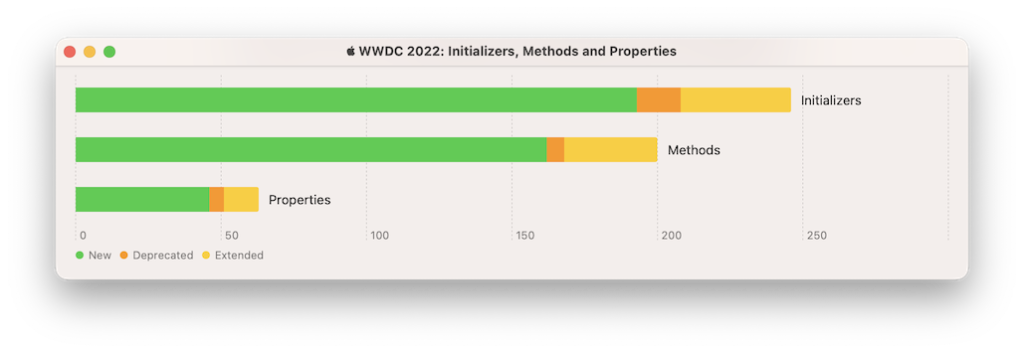
New initializers, methods and properties

| Added | Deprecated | Extended | |
|---|---|---|---|
| Initializers | 193 | 15 | 38 |
| Instance methods | 162 | 6 | 32 |
| Instance properties | 46 | 5 | 12 |
| Total | 401 | 26 | 82 |
The Year Of…
Every WWDC brought updates in multiple areas. But each had its highlights:
WWDC ‘2019: The year SwiftUI was born, need I say more?
WWDC ‘2020: Lazy grids, better scroll support, a new SwiftUI life cycle for our apps, Scenes, Widgets, matchedGeomtryEffect.
WWDC ‘2021: Audio graphs, tables for macOS, timeline view, async images and other async features, search, enum-like styles, canvas view.
WWDC ‘2022: Charts, sharing, a badly needed navigation view improvement, an exciting new layout protocol, tables arrived to iOS, improvements for UIKit/AppKit integration, a new window scene, a new menu bar scene, eager grids (as opposed to lazy grids), focus sections now supported on macOS.
WWDC ‘2023: If I only new…
Evolution of SwiftUI in Numbers
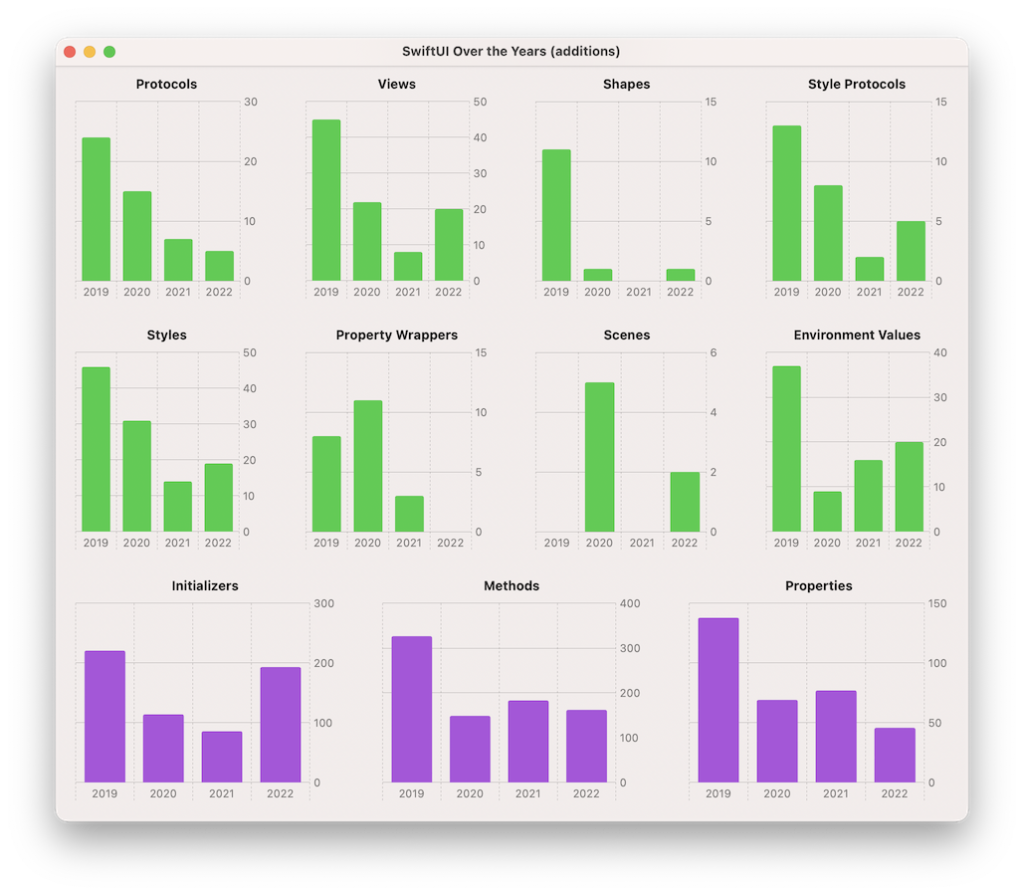
The following charts show how many types, initializers, methods and properties where added every year:

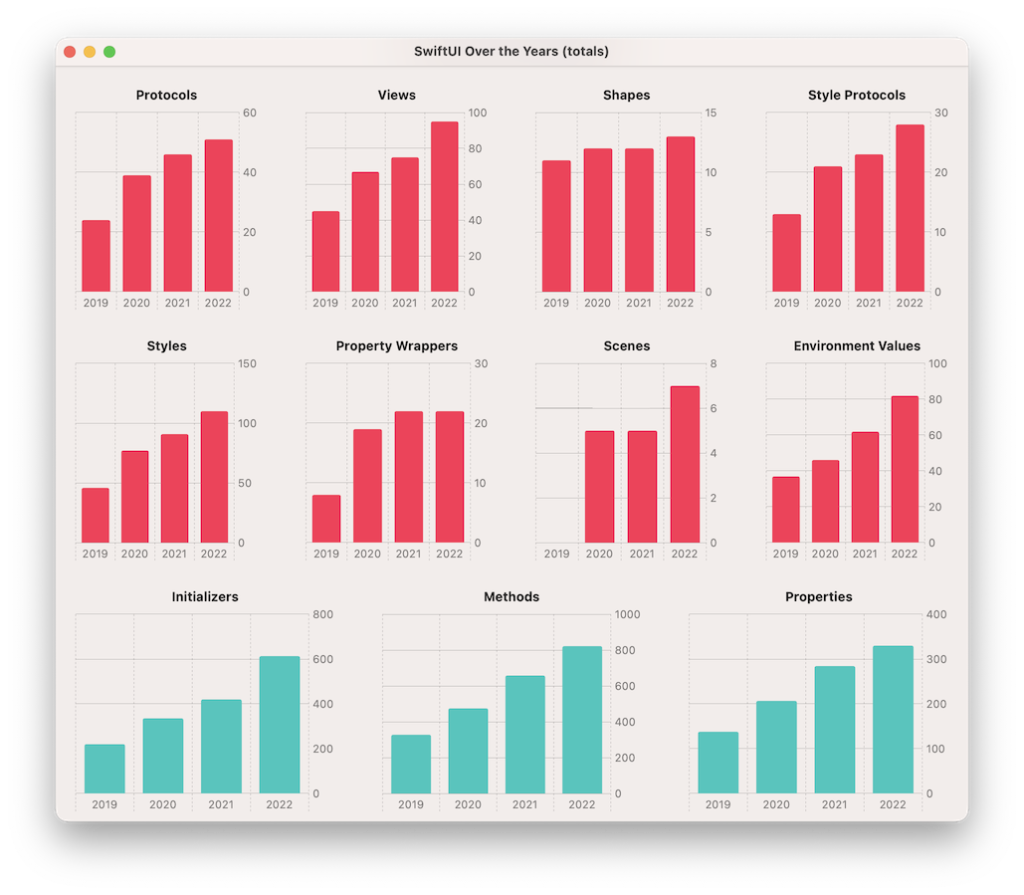
The same charts as before, but this is showing the accumulated totals (existing and new) each year:

Wrapping Up
After looking at those numbers, it seems we have some work to do, so I better get started. But first, since it feels weird posting without some code, here is a gist with all the SwiftUI charts from this article. The code is not too elegant, as I wrote it while learning, gathering data and writing this post. Now, with the disclaimer out of the way, here’s the link.
Very soon I will be posting, same as last year, a curated and categorized list of the Q&A’s of the SwiftUI Digital Lounges. Sometimes, the best questions are those we did not think to ask… Stay tuned!


I am really looking forward to your analysis – the examples are always so well done and have been a source of inspiration and I find myself continually referring back to them. Bravo!