With the upcoming WWDC ’21 right around the corner, the Companion for SwiftUI app is getting an important update. There are many improvements (both in content and UI, see below).
The new UI improvements aim at better accommodating the content of different SDK versions. Depending what your needs are, you will be able to hide content that is irrelevant to you. For example, if you are working on a legacy project that cannot use new SwiftUI features. Or, if on the contrary, you want to focus on learning all the new stuff and not get distracted by what you already know.
Because it is a beta release, it is only available to download from swiftui-lab.com. If you obtained the app from the App Store, do not worry, you may still use this beta version. See instructions at the end of this page.
Content Changes
- Added all tvOS specific types and methods.
- Added all watchOS specific type and methods.
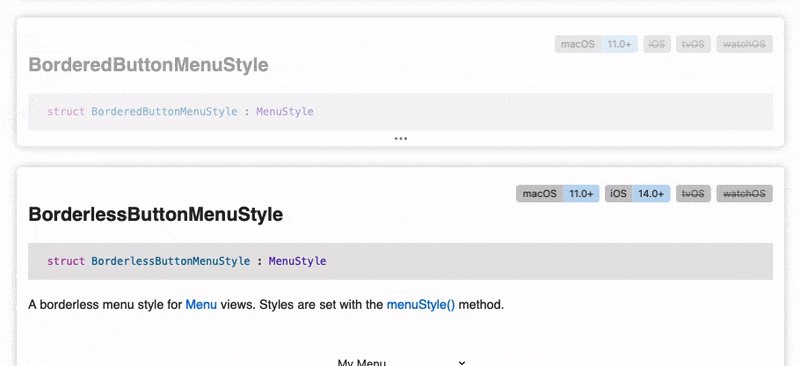
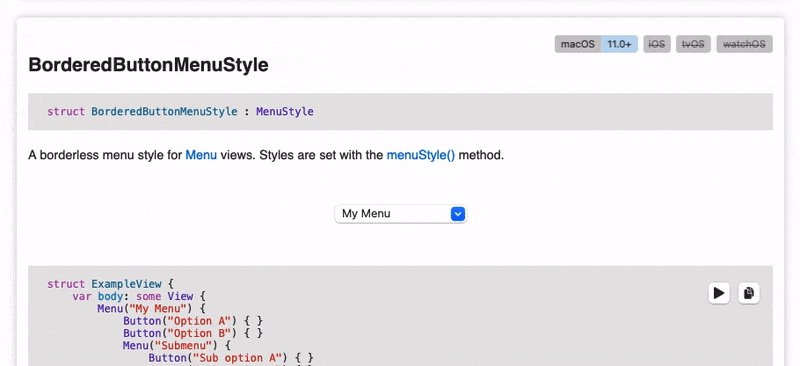
- There is a new section specific to Style protocols.
- In the past, some types that did not match any of the existing categories were hard to find. Now they have their own index entries, making them easier to locate.
UI Improvements
- Bookmarks may be organized in subfolders.
- Bookmarks are color coded.
- The application icon adopts the new rounded square design:

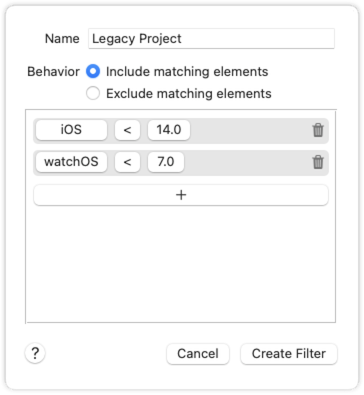
- Define custom filters: You may create as many filters as you like to select which platforms and versions you are interested in showing or hiding. This is specially useful if you are working on a legacy project that cannot make use of the newest API. Or if on the contrary, you are looking to learn the new types and methods offered by the framework. By default, there are two predefined filters (WWDC’19 and WWDC’20), which show types and methods introduced during those two events.

- Per-tab custom filters: It is possible to have a different filter selected in each opened tab.

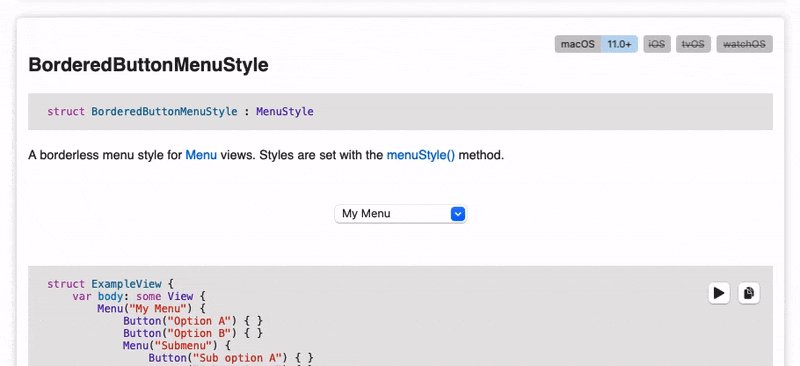
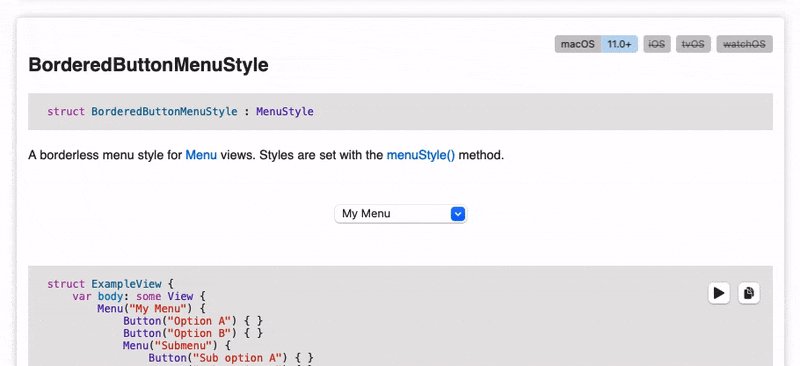
- New SDK availability indicators are available for all platforms (macOS, iOS, tvOS and watchOS). You decide if you want to hide all indicators, show all platform indicators, or only those of the platforms that support the item:

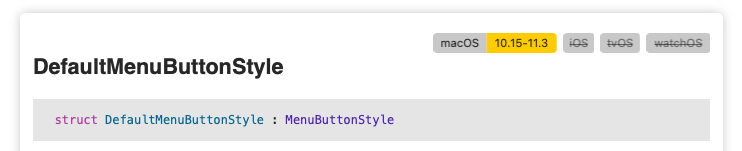
- Deprecated items are now marked in orange and the range of valid versions is displayed:

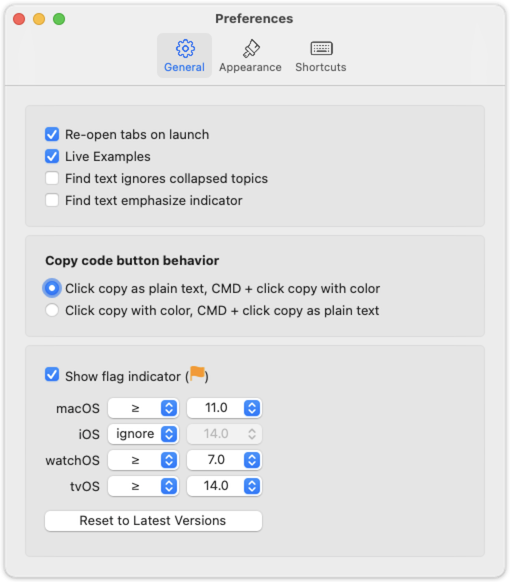
- Added several settings. Among them, there is a new flag indicator that may be enabled in the sidebar. When active, it will appear next to entries that match the selected set of versions. This, in addition to custom filters will help quickly spot specific topics.

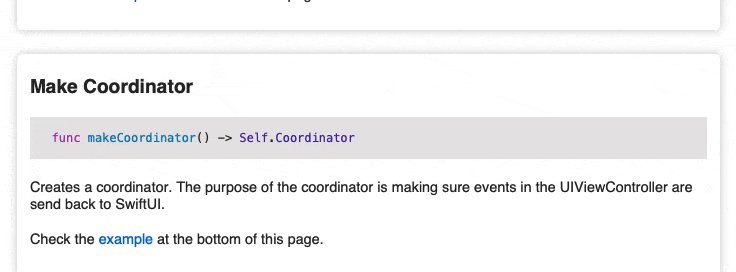
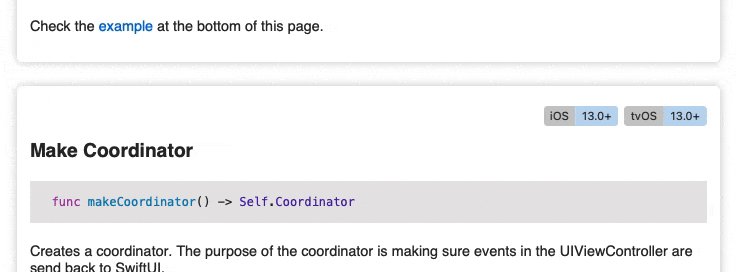
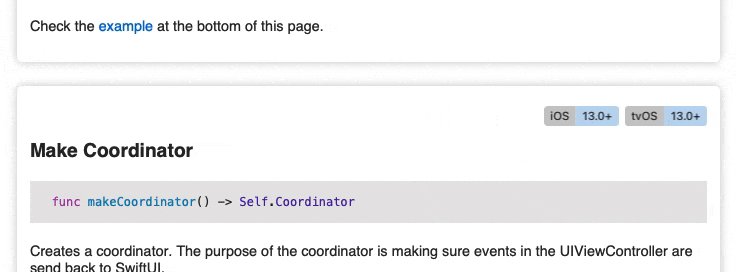
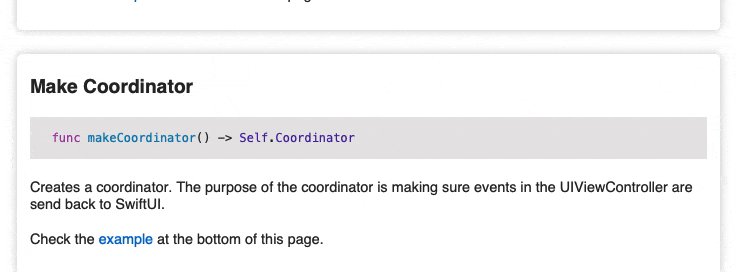
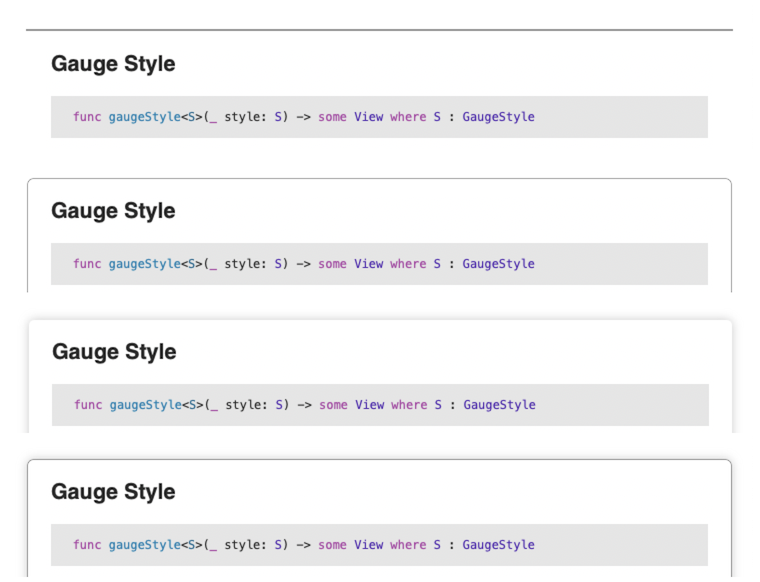
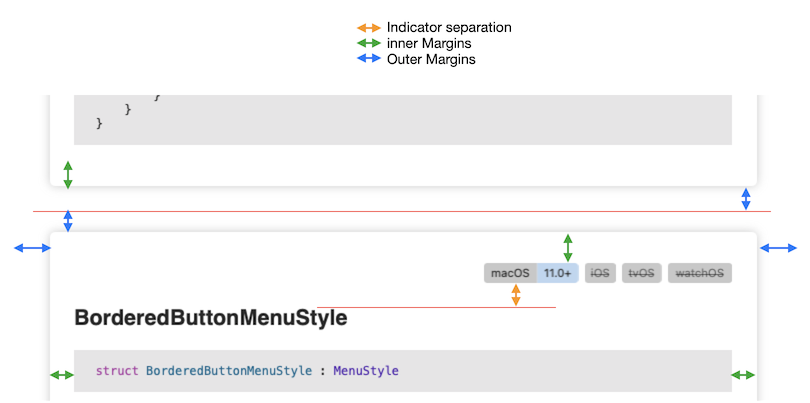
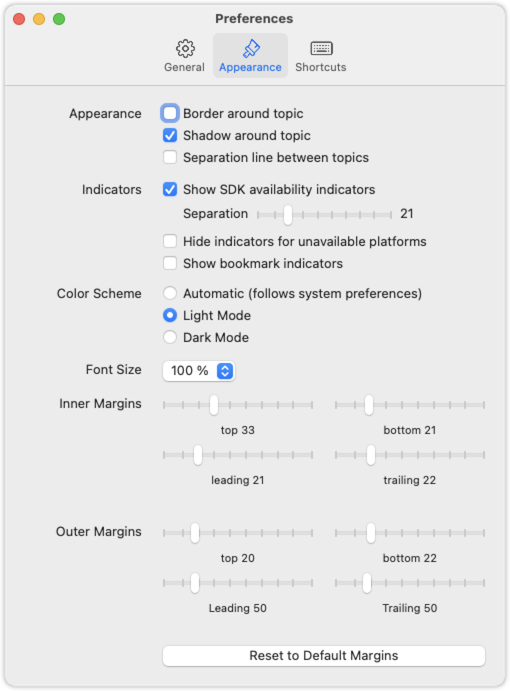
- Topics in the same page are now better separated with optional borders, shadows or lines. You may change this options from the Appearance section in the preferences pane.

- To better browse pages, each topic is collapsible. Hovering over the top or bottom border a collapse/expand bar will appear. If your appearance settings does not include a border or a shadow, the bar will not appear, but you may still collapse/expand by right clicking over the topic:

- Because sometimes we work on a 13″ screen and some other times we may be working on a 42″ screen, there are new layout and appearance settings that will help make better use of screen real estate.

- Appearance can be tuned from the Preferences pane:

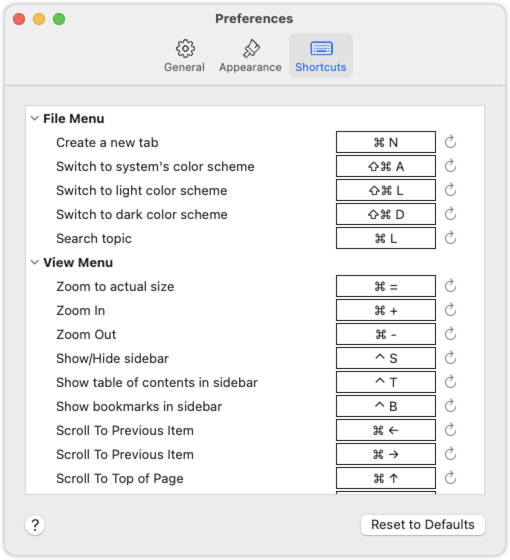
- Shortcut keys are now customizable to your preference:

- Copy & Paste has been improved.
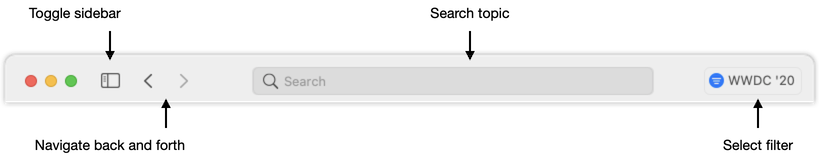
- When navigating back and forth, scroll position is preserved.
- The app includes live examples of SwiftUI elements which are thoroughly tested. However, sometimes Apple makes breaking changes to the API (specially during the beta period following the WWDC). This may result in a crash when opening a page that has an affected example. In the past, it was hard to restart the app, because it tried to reopen all tabs, crashing immediately at launch while running the same example again. Now, there’s new logic that test to see if the app exited normally. If it detects it did not, a dialog will ask the user if tabs should be reopened upon launch. In the rare case you find an example that crashes the app, please do let me know. In the meantime, you may still open the page, but to avoid the crash you may use the option that temporarily disables live examples.
These are the most important changes, but there are a few more. I hope you enjoy this beta update. I am looking forward to make it the official version.
Installation
If you obtained your copy of the app from swiftui-lab.com, then you only need to download the dmg linked below, open it, and move the app to the Application folder. You may use a different name if you want to keep both versions installed.
If you obtained your copy of the app from Apple’s App Store, you may still install this beta release. The app verifies that you have a valid App Store version of the app installed every time it launches. This means you simply need to open the dmg file (linked below) and move the app to your Applications folders. However, you should not remove the app you obtained from the App Store, or the beta version will stop working.
Companion for SwiftUI v3.0.1 (beta):
https://swiftui-lab.com/companion-app/swiftui-companion-beta.dmg